
Powerapps provides an application development environment to create apps as per your business needs. It provides features to use different types of connectors, which includes online and offline data to create your business app.
You can make responsive design apps in Powerapps, which run on browser mobile and tablet devices. Powerapps provide a platform for non-techie where people can create apps without writing any code. There are three components in Powerapps named as Powerapps Portal, Canvas app, and Model-driven app.
In this article, we'll explain the Optimization of a canvas app, How you can optimize your canvas app for better performance.
Canvas app is part of Powerapps.
The canvas app provides the facility to work with over 200 connectors. Canvas app can be created for the web, mobile, and tablet as well. We can pull data from multiple data sources and combine it into one canvas app.
In the canvas app, we can drag and drop components in any formation to design a user interface. We can also adjust the size and formation of components as per our needs. The best benefit of canvas apps is that they are very easy to use. We don't have to worry about how our data will structure because they offer a much more intuitive user experience in the canvas app.
In some scenarios, we write code on the start app option. This is okay, but sometimes we add extra code also, which is not so important as it affects the loading of the app. We can code on the “On visible” property of the screens where the code is required rather than writing it on the app start. This will increases the optimization of our app. For Example - We want to create a Variable or collection. Rather than creating it 'Onstart' app, we create it on Onvisible of screens or from other methods too. By doing that, we can increase the start speed of our app.
We should avoid loading unnecessary tables in our app. Because loading unnecessary data affects the performance of the app. It occupies the space in memory, due to which the app takes time to get loaded. Sometimes we load unnecessary tables in the hope we may require them further, but it leads to increased load time and occupies the space in the memory resulting in hampering the performance of our canvas app.
If we are loading our connector sequentially. It takes time because it loads the connector data one by one. But to avoid this type of situation, we can use Concurrent functions, which help our canvas app to load data faster by loading the connector's data simultaneously at one time. The concurrent function should use only to fetch data stored in the cloud. It is not necessary to use it when our data is on our device.
For example, If our data is present in collection and variable, there is no need to use a concurrent function to load the data because Powerapps supports loading fast data from collection and variables as compared to loading from cloud data sources.

In the above screenshots, there are two buttons, Sequential and concurrent which calculate the time taken by a particular query. By the results, we can easily understand how concurrent effects on the performance of the app if it's used in the right place.
Adding more than 500 controls in one app will hamper the performance of our canvas app because the HTML document object model is generated by Powerapps. If we add more controls, Powerapps will need more time for the generation of the HTML document object model for rendering each control. You can use a gallery instead of individual controls. It will help your app to increase its performance.
For example, if we are using 5 button controls, we can replace them with one gallery control and one button control that will repeat within the gallery. By doing so, we replace 5 button controls with 1 gallery control and 1 button control, it reduces the number of controls from 5 to 2. This trick is effective in reducing the number of controls over a single screen. As 5 buttons will occupy the space in memory. So switching to the gallery with 1 button, we can reduce the memory allocation, which helps to improve the performance of our canvas app.


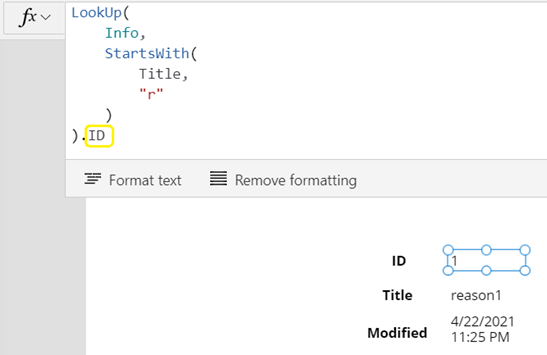
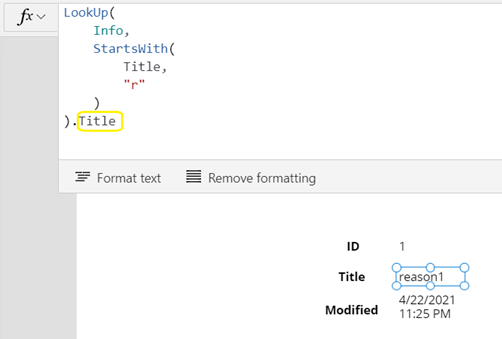
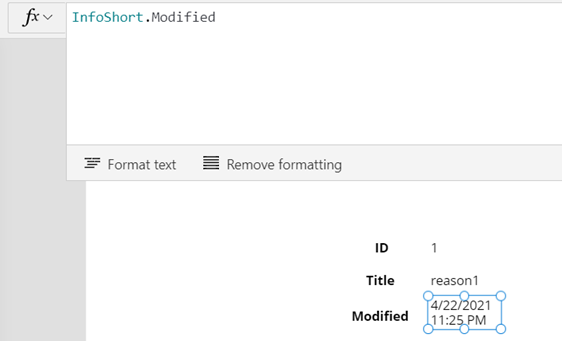
Suppose we want our data from our collection name Info.
Which consists of three columns such as ID, Title, and Modified.
We can fetch data individually for every particular column.
In the below three screenshots, you can see we are fetching data
Individually for every column.


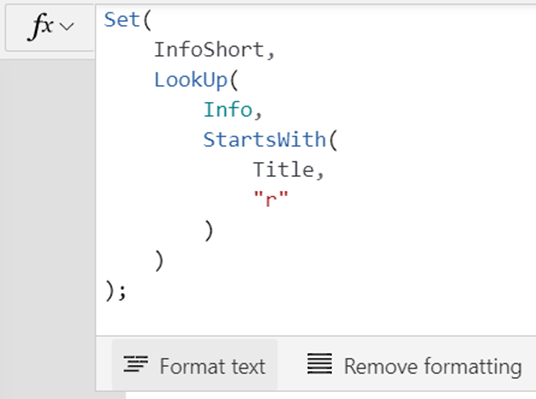
By observing the above image, the formulas are repeated. There is nothing wrong with this, but the line of code will increase by this method to avoid this, we can use Variables. By setting the variable (Info Short). We can use it in our formula lather. Rather than repeating the formula again and again.


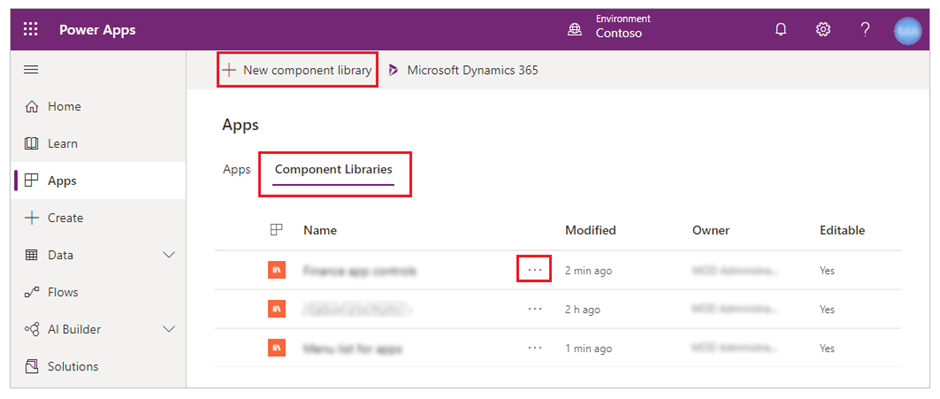
We can use components in our app according to our needs. It is the best example of Reusability. By using the same component, we can save memory space which will increase the performance of our app.

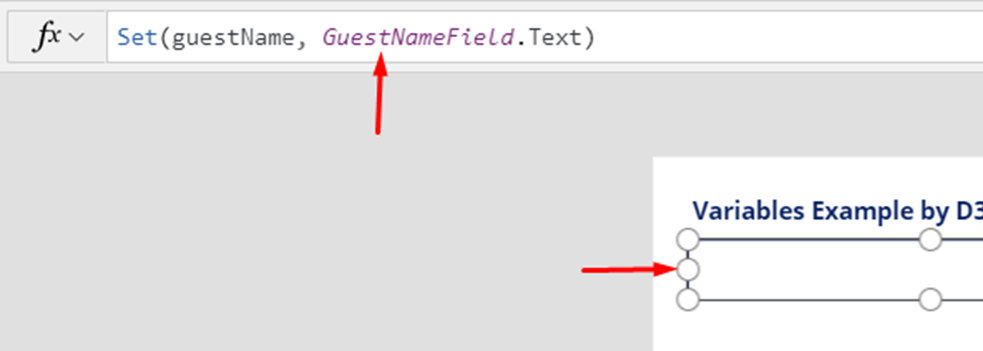
Don't use multiple variables when you could just use a single one. By creating unnecessary variables, we are occupying unnecessary memory, which hampers the performance of our app.
Suppose we need a variable on multiple screens of the canvas app rather than creating multiple variables of the same code on each screen, we can create one global variable by doing that, we are saving space in the memory, which will increase the performance of our app.

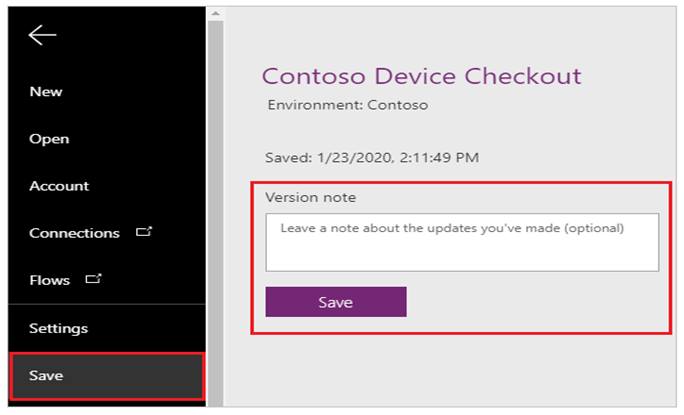
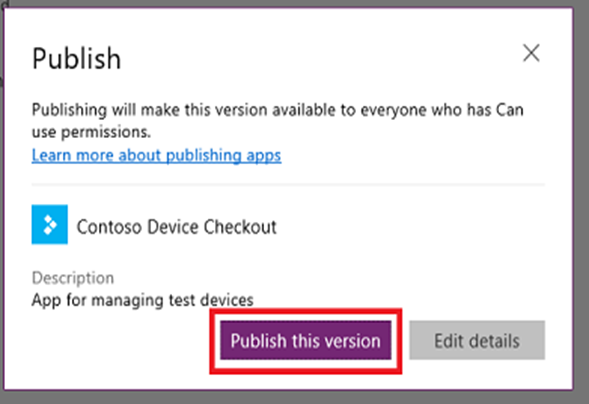
We should make a habit of publishing our apps regularly.
Because Powerapps is optimized and deployed continuously.
The app is federated in the latest platform optimization when we republish it.


This will be very helpful if we are going to use a gallery. Having data connectors in it. Suppose our data is coming in our gallery from a SharePoint list or from the database table. Instead of connecting the database or SharePoint List directly to items property of gallery control.
We can first load the data in the collection because the data can be accessed very quickly through collection and variables, as compared to the cloud data source, because cloud data source needs a connector call then it will perform a query and send the response back to the device so the data can be displayed on - screen. Doing it will improve the performance of our Canvas app.
We can create a collection at OnStart of the app or On visible property of the screen. We can initialize the collection in the Visible property of the Screen because it will be refreshed every time when the screen gets toggled. Rather than initializing it at OnStart of the app.
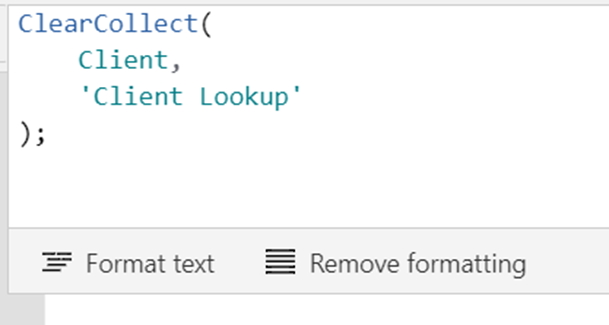
We can Create a Collection simply by using given code below:



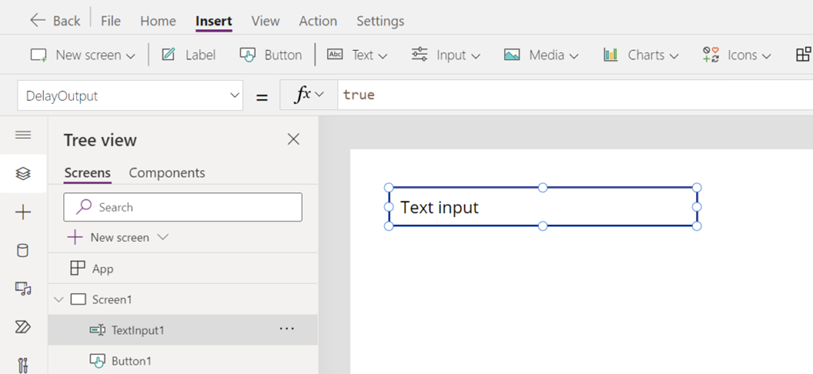
Text Input Field has Property DelayOutput. It is set to false by default. Suppose we are searching anything in the gallery or query the data set It will search for each letter we type. But If we have large data set and we write a query in the input field, the query will be made for each letter we type, which will hamper the performance of our app. For that, we can use DelayOutput Property, In the advanced section of the input field, we can set it to true. Now, if we search, the query will be made at one time when we pause while typing.

If we are writing formulas, we should only refer to control on the Current screens. We should avoid the reference of the current screen's controls on another screen it occupies the memory for the screen even if it is not displayed on the device. We can use a global variable to store the values and use it on screens rather than referring to controls on other screens.
Discover the most interesting topic